Introduction

How To Use This Block
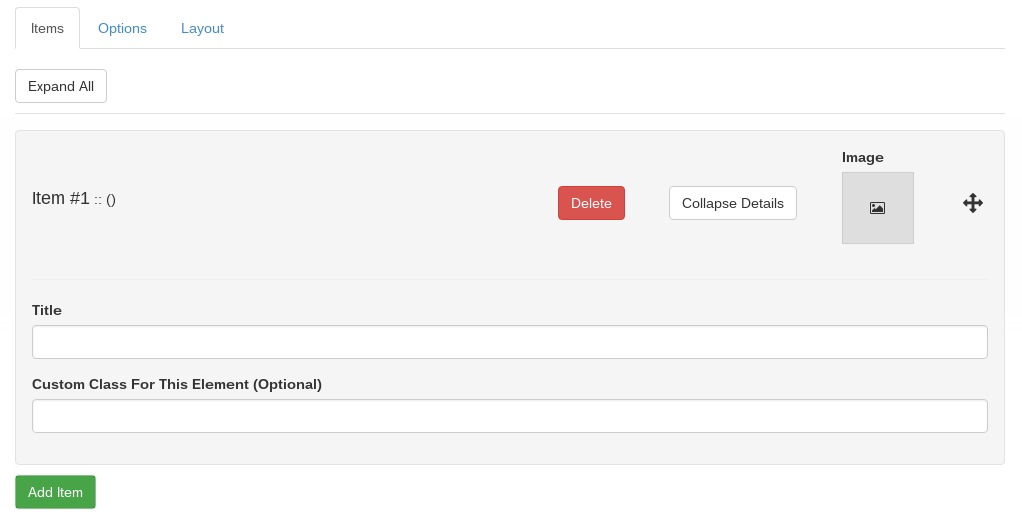
After adding this block to a page, you will be presented with the blocks form where you may:
- Add, delete, and rearrange items.
- Add custom classes to each item in the block directly.
- Set global options, such as image cropping or custom classes for the entire block, as well as disabling or enabling displaying a title under the image.
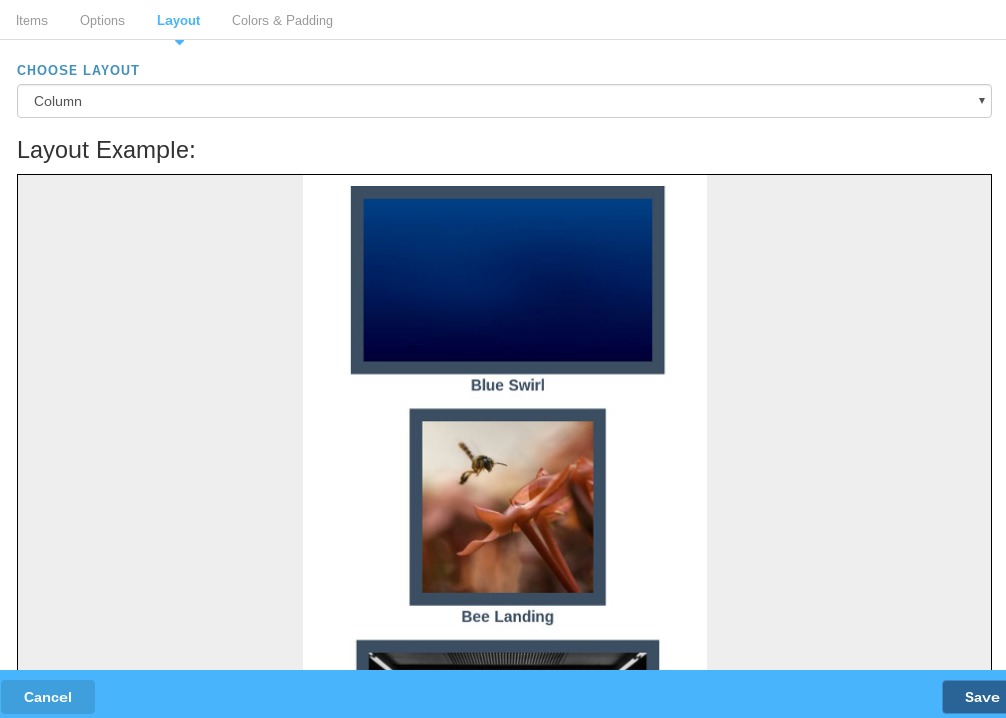
- Select a prebuilt layout to display your items, such as row or column.
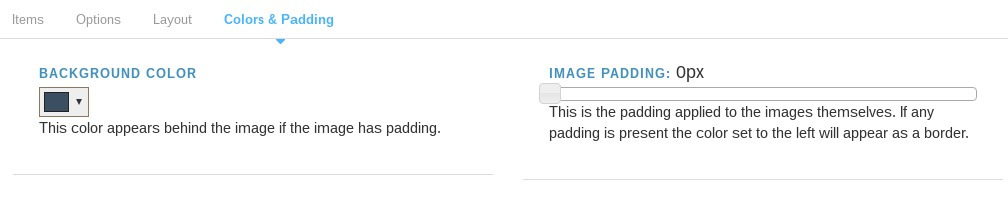
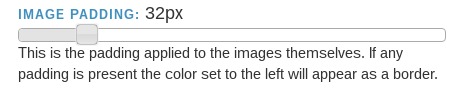
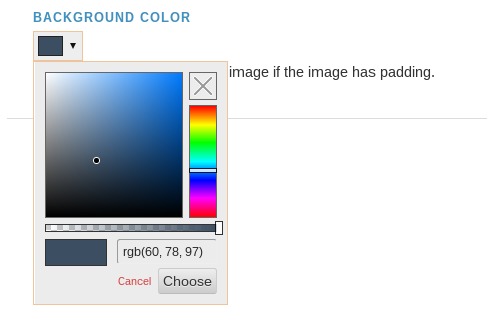
- Customize the background color and padding being applied to each image.
Adding, deleting and rearranging items



The titles only update once you've saved the block, but the item # will update automatically whenever you rearrange items.
After you have added more than one item you may rearrange them by clicking on the arrow icon on the right and dragging the item up or down.
To remove an item, simply click the red delete button on the item.
Adding custom classes to individual items

Adding Images

Global Options

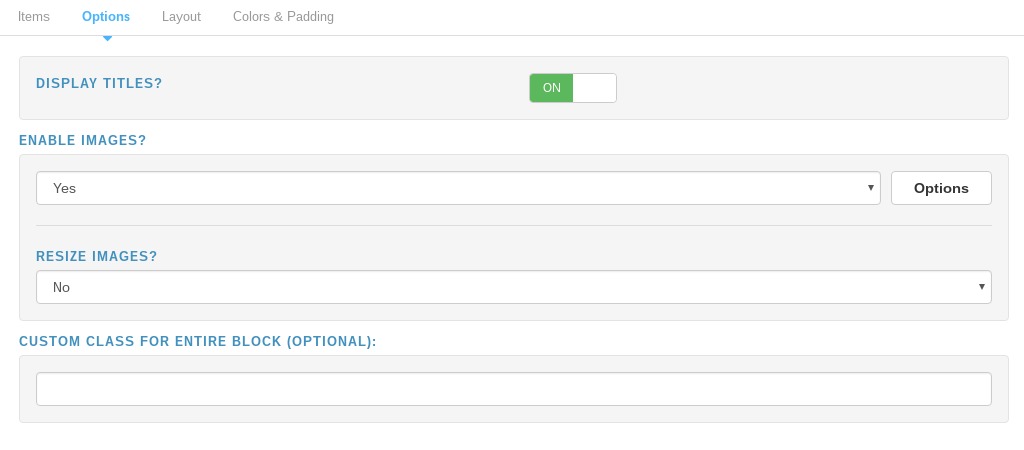
The edit block form has tabs at the top. The first tab is for the blocks content, which we just covered. Next is the 'Options' tab. From here you can do a variety of things such as:
- Enable or disable the title. This won't remove the title field from the form, but it will remove it from the view for when the block is loaded on a page.

- Enable or disable images. Not that you would want to disable images as thats what the block is mainly for, but you may do so if you please.
- Resize and crop images. When images are enable the image options appear beneath. You may enable resizing and cropping the images in the block. This will resize and crop all the images contained within the block.

- Custom class for entire block Supplying a class or class names here will apply the class name to the entire block element. If more than one class is entered seperate them with spaces.

Layout Options

Customizing colors and padding