If you're looking for a live example, use the anchor links listed below to animate to their positions on this page.
Introduction
Enable/Disable Smooth Link Scrolling
Include Area Selectors
Exclude Area Selectors
Example Use Case Scenario
Introduction

Once installed the plugin is activated on all non-admin pages by default. You may toggle the plugin on or off at any time from its setting page in the dashboard.
The plugin works by targeting all anchor links within a page and animating to their targets position when clicked.
When running this along side other add-ons, there is cases where other loaded plugins on a page may also want to use anchor links for some kind of functionality. Therefore, this plugin allows you to control the scope of what anchor links are actually targeted by the plugin and what areas of a page it should avoid.
Areas of your web page which you want this plugin to target are referred to as 'Included Areas', and areas to explicitly ignore are referred to as 'Excluded Areas'.
By default the entire body element of the website is targeted, so it will start working right away with no configuration.
Enable/Disable Smooth Link Scrolling

You may easily disable the plugin at any time from the settings page using the 'Plugin Enabled' toggle at the top.
Include Area Selectors

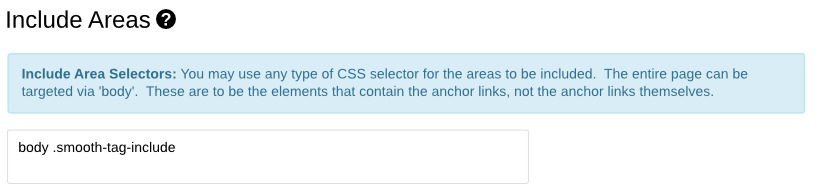
Include areas are where the plugin starts searching for anchor links to act upon. The default settings are 'body .smooth-tag-include'. This means all anchor links underneath the body element or an element with the class name of smooth-tag-include will be targeted.
It is obviously not necessary to target specific class names (such as smooth-tag-include) when the entire body element is already being targeted. The plugin installs with this data just to show you how to provide multiple selectors if you decide to remove 'body' from the included areas and only target certain containers instead.
Include selectors are the containing elements the anchor links are within. Applying an include selector of an anchor link attribute itself will be ignored.
Exclude Area Selectors

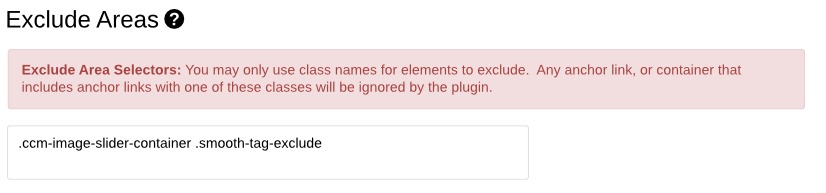
Exclude selectors work slightly different than include. Since the plugin starts its search for anchor links from the 'Include' selectors, once its found one it reverses its way back up checking if the anchor link is within an excluded area.
You may also add a class name directly to the anchor link and it will be excluded rather than having to set it on the container its in, compared to the Include selectors which don't check anything on the anchor link tag itself.
Exclude selectors only accepts class names. Providing id tags or dom elements won't register as such.
Exclude selectors override Include selectors. If your anchor link is within an included area, but the anchor link or area its in is in an excluded area, then the link will be excluded.
Example Use Case
Say you had a FAQ page on your website with the questions linking to answers on the same page. If you don't want the plugin to run on the entire body element, you could instead give it a class name or id that contains the question links, and then only they would be targeted by the plugin.
Typical use requires no configuration: The 'Include' and 'Exclude' features are here to give you total control over what gets targeted. But typically, its fine to run it on the entire body element, which is the default setting. In the scenario you need to ignore certain areas, or you prefer to only target certain areas, that is what this settings page is here for.


