If you're looking for a live example, look at this pages custom scrollbar to the right (made using this plugin).
Try scrolling this page by dragging it from anywhere on the screen (just like a mobile device).
Notice how smooth the content scrolls compared to a normal scroll bar?
Introduction
Once installed the plugin is activated on all non-admin pages by default. You can toggle the plugin on or off at any time from the dashboard page. It's not necessary to uninstall it in order to disable it. This way if you need to turn it off for whatever reason you won't loose any saved settings (colors, etc).
Default settings start working right away. Visit a page on your website and you should notice the browsers scroll bar has changed from normal to a custom one. You'll need to navigate to a non-admin page to see it, since its disabled on admin pages. The default style is nothing fancy, so lets get in there and customize it to match your website!
Configuring the Scroll Bar

Configuring your websites scroll bar is super easy!
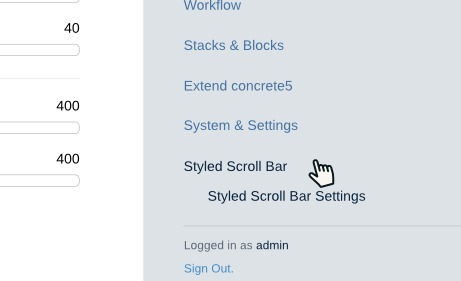
After installing the plugin click the new settings page titled 'Styled Scroll Bar' from the admin dashboard. From there you will be taken into the Styled Scroll Bar Settings page where you can manage the plugins settings:
Color Pickers
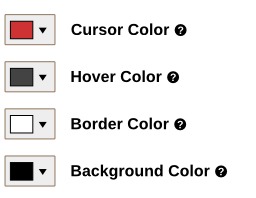
Use the color pickers to select the colors for the various parts of the scrollbar. You may give the color a transparency from the color picker as well. The cursor opacity settings themselves apply to the entire element. Setting the following colors affects the following:

- Cursor Color - The color of the scroll bar's cursor (the part that gets dragged up or down to scroll).
- Hover Color - The color the scroll bar's cursor will fade into if hovered over.
- Border Color - The color of the border around the scroll bar's cursor.
- Background Color - The color of the scroll bar's background ( referred to as the rail )
Scroll Bar Opacity
By default the scroll bar fades away when content it's not in use. When no content is being scrolled the scrollbar becomes 'inactive.' As soon as the user starts to scroll content again the scrollbar becomes 'active'.

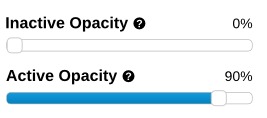
'Inactive Opacity' - This is the minimum opacity the scroll bar will fade away to. It's set to 0 by default, but you could set it a little higher if you don't want the scroll bar totally disappearing when its not in use.
'Active Opacity' - This is the maximum opacity the scroll bar will fade into when active. By default its not turned all the way up. This keeps the scroll bar always a little transparent, even when content is being scrolled.
Cursor Size and Border
Changing the size and style of the scroll bar is easy to do.

'Cursor Width' - How wide the scroll bar cursor should be. The only other setting that will affect the final width of your scroll bar is the rail padding settings.
'Cursor Border Width' - The pixel size of the line wrapping around the cursor.
'Border Radius' - This settings changes how rounded the cursor's edges are.
'Minimum Height' - The longer a page is the shorter the scroll bar's cursor naturally becomes. This setting forces the cursor to never get smaller than the value set here.
Rail Padding

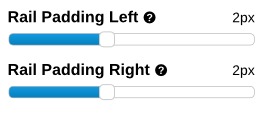
'Rail padding' is the space between the outside edge of the scroll bar to the scroll bar's cursor.
Transition Settings

'Hide Cursor Delay' - This is the time in milliseconds the scroll bar will wait before fading away if not in use.
'Hover Transition' - This is the time in milliseconds it takes the scroll bar cursor to fade from one color to the next when hovered over with your mouse pointer.
Mobile and Tablet Settings

Mobile and tablet settings allow you to disable this plugin on smaller screen devices. The plugin disables devices based on their screen size and orientation, not browser sniffing. So a small laptop my appear as a tablet, etc.
Auto-hide
By default, the scroll bar fades away when content is not being scrolled. You may change this to another setting to help suite your taste.

'Hide when not scrolling' - This is the default setting. Scroll bar will fade away if not in use.
'Do not hide scroll bar' - This disables to hiding behavior of the plugin, meaning the scroll bar is always visible whether content is being scrolled or not.
'Cursor' - This will let the scroll bar cursor fade away when not in use while the scroll bar background rail will stay visible.
'Hidden' - This keeps the scroll bar invisible at all times (the user can still scroll the page though, just not by clicking and dragging the scroll bar).
Z-index

By default the scroll bar should rest on top of the rest of the website's content. This setting is here in case you need to explicitly set the z-index of the scroll bar. You may for example set this to a very high number so that no custom theme elements ever over lap the scroll bar. Or you may wish to do the opposite and allow the header to overlay the scroll bar but nothing else, etc.
Additional Settings

'Cursor Pointer' - Having this enabled causes the mouse pointer to change when hovering over the scroll bar's cursor.
'Enable Smooth Scroll' - This option is used to enable/disable the smooth scrolling effect that comes with the plugin.
'Sensitive Rail' - This allows the user to click somewhere on the scroll bar rail to cause scrolling.
'Touch Behavior' - This lets users scroll content from a desktop browser by clicking and dragging on the page.
'Cursor Drag On Touch' - When Touch Behavior is enabled you can no longer use your mouse pointer to click and drag on the scroll bar. Enabling this restores that functionality whenever Touch Behavior is enabled.
'Grab Cursor Enabled' - Whenever Touch Behavior is enabled the mouse pointer turns into a grab icon. You may disable that here so that the mouse pointer remains normal.
'Box Zoom' - See Nicescroll.js
'Enable Mouse Lock API' - See Nicescroll.js
'Enable Keyboard' - You may enable or disable whether or not the user can scroll your website using their keyboard (by using arrow keys for example).
'Enable Mouse' - You may enable or disable whether or not the user can scroll through your website using their mouse.
'Horizontal Rail Enabled' - The scroll bar on the right side of the page is vertical. You may enable or disable whether the browsers horizontal scroll bar is also customized (although most sites don't scroll horizontally).
'Enable Scroll On Selection' - This is for when someone is copying something off your website. When enabled they scroll while selecting text.
'Prevent Multi-touch Scrolling' - Enabling this makes for a better user experience on touch devices.
'Disable Outline' - Some versions of Chrome may show a outline around the scroll bar. This setting disables that.
'Double Click Zoom' - When box zoom is enabled, this setting makes it so double clicking zooms in.
'Disable Mutation Observer' - See Nicescroll.js
'Enable Translate 3D' - Uses CSS translate to scroll content.
'Hardware Acceleration' - Speeds things up on supported browsers.
'Bounce Scroll' - Enables the bouncy effect when reaching the bottom of a page similar to iOS browsing.
'Native Parent Scrolling' - See Nicescroll.js
'Preserve Native Scrolling' - See Nicescroll.js
'iFrame Auto Resize' - Automatically resizes scroll bars for iFramed content.
'Gesture Zoom' - When Box Zoom is enabled and user is on a touch device, this setting allows them to zoom in or out by pinching.


